多年來, CSS和Javascript ,使聰明的設計師想出創新的技巧和解決方案,以常見的設計挑戰。
雖然這將是不可能列出所有這些技巧,這個帖子虛心嘗試列出幾個的收藏夾我記得。包括被調整大小和定位技巧,動畫和Javascript掛羊頭賣狗肉。這些技術是唯一的(或很少)盡我所知,并沒有被討論的任何地方通過他們的設計師,請糾正我,如果我錯了。另外,不要忘了建議你注意到任何其他創新的技巧,我將它們添加到這個帖子稍后公布兩部分。
不要忘了這個帖子添加到您的書簽,因為我敢肯定,下一次你會做一個網站,你可能會想參考它的一些靈感。
Paulicious :桌面式的設計

在網頁設計中拖放javascript的桌面效果
一個顯著的主題,通過AJAX加載的一切,并呈現在桌面式的感覺內容。你甚至可以從幾個不同的墻紙(點擊左下角的圖標)選擇。圖標是鏈接的帖子和視頻,提交人選擇去在桌面上。當一個圖標點擊,帖子內容出現在一個可調整大小,可拖動窗口。您還可以最大限度地減少“窗口” ,并再次為他們帶來了(你可以看到幾個窗口,我最小,在上面的截圖) 。
會有人問他,這樣我們都可以從中學習到釋放源?
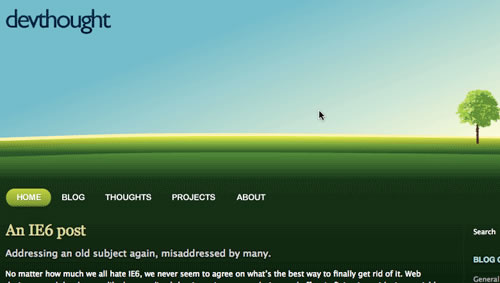
開發思想:云彩和天空
Devthought具有可拖動,移動,動畫云和天空,或許這取決于現實世界的氣候(我這樣說是因為不幸的是,同時采取截圖,云不存在 - 該死的太陽,明亮的天空) 。
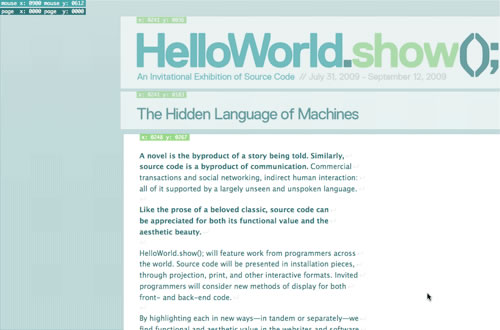
HelloWorld show
我沒有描述這樣的設計在標題為缺乏更好的話,但頁面上的框走動取決于你如何在他們移動鼠標。在這你也徘徊在框彈出更多的brightnes 。鼠標的坐標在左上角現場直播。
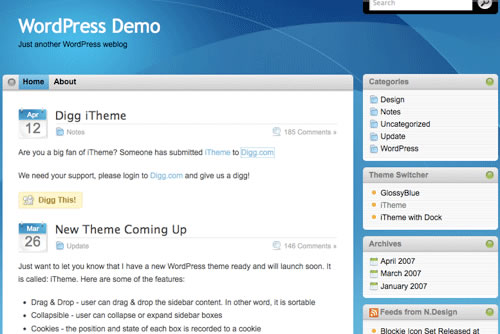
iTheme :可定制,拖放工具條
iTheme是最早的WordPress主題用Javascript一些嚴重的pizzaz 1 - 你可以重新排列側邊欄框和主題會記住它。
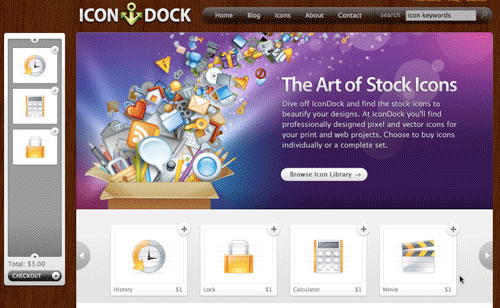
Icondock :拖放的購物車
Icondock有一個購物托盤,你可以加載圖標購買(通過點擊加號圖標按鈕) ,并預覽會在購物托盤裝載,以及購買的總價格將實時更新 - 完全不需要重新加載頁面。
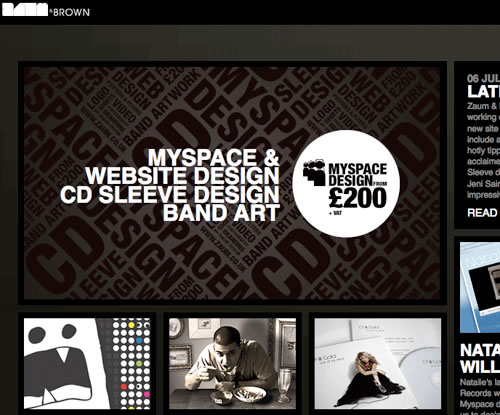
Zaum和布朗:移動文本框
該信息框,當你調整到較低的寬度被壓了下來,他們回來時調整到一個更大的寬度。
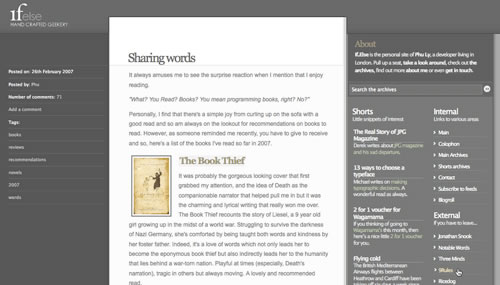
ifElse co uk :分辨率倚重側邊欄
當調整到剛剛超過所需的IfElse的前兩列的寬度,右邊欄重新定位自身的頁腳。對于較大的決議,頁腳不存在,側邊欄是可見的。
現在,你有你的下一個網站的新思路,我建議你尋找低成本的虛擬主機,以尋找最佳的虛擬主機為您的網站。