多年來, CSS和Javascript ,使聰明的設(shè)計(jì)師想出創(chuàng)新的技巧和解決方案,以常見的設(shè)計(jì)挑戰(zhàn)。
雖然這將是不可能列出所有這些技巧,這個(gè)帖子虛心嘗試列出幾個(gè)的收藏夾我記得。包括被調(diào)整大小和定位技巧,動(dòng)畫和Javascript掛羊頭賣狗肉。這些技術(shù)是唯一的(或很少)盡我所知,并沒有被討論的任何地方通過他們的設(shè)計(jì)師,請(qǐng)糾正我,如果我錯(cuò)了。另外,不要忘了建議你注意到任何其他創(chuàng)新的技巧,我將它們添加到這個(gè)帖子稍后公布兩部分。
不要忘了這個(gè)帖子添加到您的書簽,因?yàn)槲腋铱隙ǎ乱淮文銜?huì)做一個(gè)網(wǎng)站,你可能會(huì)想?yún)⒖妓囊恍╈`感。
Paulicious :桌面式的設(shè)計(jì)

在網(wǎng)頁設(shè)計(jì)中拖放javascript的桌面效果
一個(gè)顯著的主題,通過AJAX加載的一切,并呈現(xiàn)在桌面式的感覺內(nèi)容。你甚至可以從幾個(gè)不同的墻紙(點(diǎn)擊左下角的圖標(biāo))選擇。圖標(biāo)是鏈接的帖子和視頻,提交人選擇去在桌面上。當(dāng)一個(gè)圖標(biāo)點(diǎn)擊,帖子內(nèi)容出現(xiàn)在一個(gè)可調(diào)整大小,可拖動(dòng)窗口。您還可以最大限度地減少“窗口” ,并再次為他們帶來了(你可以看到幾個(gè)窗口,我最小,在上面的截圖) 。
會(huì)有人問他,這樣我們都可以從中學(xué)習(xí)到釋放源?
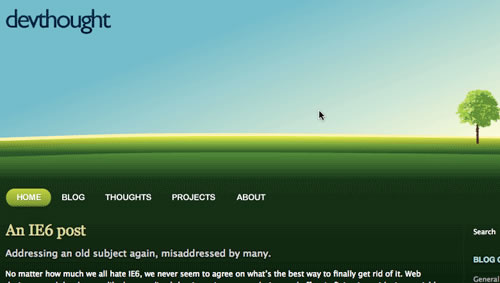
開發(fā)思想:云彩和天空
Devthought具有可拖動(dòng),移動(dòng),動(dòng)畫云和天空,或許這取決于現(xiàn)實(shí)世界的氣候(我這樣說是因?yàn)椴恍业氖牵瑫r(shí)采取截圖,云不存在 - 該死的太陽,明亮的天空) 。
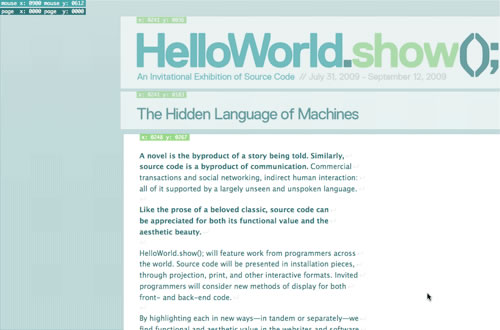
HelloWorld show
我沒有描述這樣的設(shè)計(jì)在標(biāo)題為缺乏更好的話,但頁面上的框走動(dòng)取決于你如何在他們移動(dòng)鼠標(biāo)。在這你也徘徊在框彈出更多的brightnes 。鼠標(biāo)的坐標(biāo)在左上角現(xiàn)場直播。
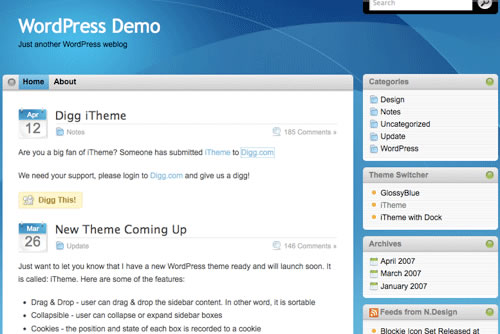
iTheme :可定制,拖放工具條
iTheme是最早的WordPress主題用Javascript一些嚴(yán)重的pizzaz 1 - 你可以重新排列側(cè)邊欄框和主題會(huì)記住它。
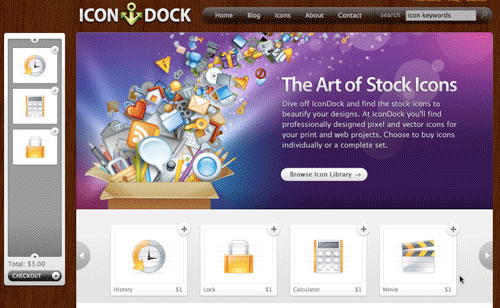
Icondock :拖放的購物車
Icondock有一個(gè)購物托盤,你可以加載圖標(biāo)購買(通過點(diǎn)擊加號(hào)圖標(biāo)按鈕) ,并預(yù)覽會(huì)在購物托盤裝載,以及購買的總價(jià)格將實(shí)時(shí)更新 - 完全不需要重新加載頁面。
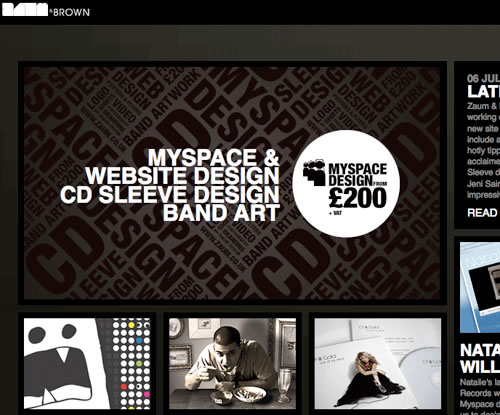
Zaum和布朗:移動(dòng)文本框
該信息框,當(dāng)你調(diào)整到較低的寬度被壓了下來,他們回來時(shí)調(diào)整到一個(gè)更大的寬度。
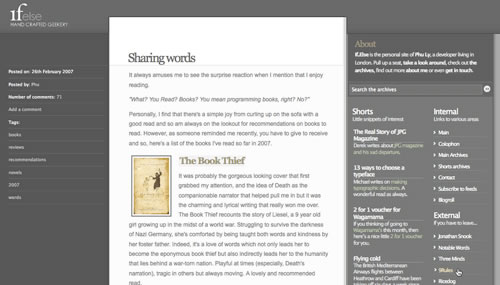
ifElse co uk :分辨率倚重側(cè)邊欄
當(dāng)調(diào)整到剛剛超過所需的IfElse的前兩列的寬度,右邊欄重新定位自身的頁腳。對(duì)于較大的決議,頁腳不存在,側(cè)邊欄是可見的。
現(xiàn)在,你有你的下一個(gè)網(wǎng)站的新思路,我建議你尋找低成本的虛擬主機(jī),以尋找最佳的虛擬主機(jī)為您的網(wǎng)站。