添加時(shí)間:2016/3/14 11:31:29 編輯:奇億網(wǎng)站建設(shè)公司
當(dāng)我們談及網(wǎng)頁(yè)字體的時(shí)候,更多聊到的是文本的樣式,比如字體族、大小尺寸、粗細(xì)字重等屬性。然而實(shí)際上,深究網(wǎng)頁(yè)字體的排版,所涉及到的屬性更多。
字體排版擁有著無(wú)限的可能性,而這種排版設(shè)計(jì)并不是每個(gè)人都能勝任的藝術(shù)。在對(duì)的人手中,它能創(chuàng)造奇跡,大放異彩。在網(wǎng)頁(yè)設(shè)計(jì)中充分運(yùn)用排版,時(shí)刻保持關(guān)注,是很有必要的。更何況近年來(lái)的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)也充分證明了字體排版設(shè)計(jì)的實(shí)際價(jià)值。
從那些使用華麗精致的字體設(shè)計(jì)的網(wǎng)站到頁(yè)面字體精挑細(xì)選的頁(yè)面,字體排版都充分證明了它的獨(dú)有價(jià)值,今天推薦的網(wǎng)站都充分使用了這一設(shè)計(jì)技巧,讓它“脫穎而出”。
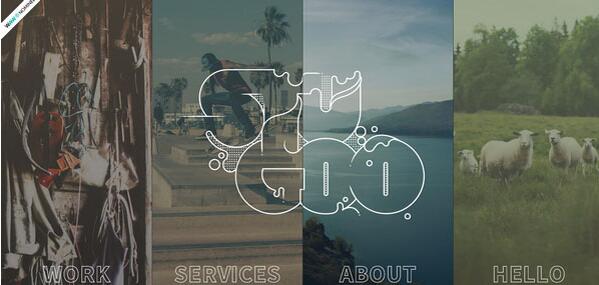
Stugoo

使用高識(shí)別度的字體設(shè)計(jì),加上吸引人的細(xì)節(jié)設(shè)計(jì),的確是抓住用戶注意力的利器。優(yōu)雅的線條勾勒和漂亮的水泡裝飾,同其他的視覺(jué)元素很好地結(jié)合起來(lái),營(yíng)造出安靜又俏皮的氛圍。
Teamgeek

網(wǎng)站的開(kāi)發(fā)者充分展現(xiàn)了如何將新技術(shù)運(yùn)用到網(wǎng)頁(yè)設(shè)計(jì)中的技巧。充滿復(fù)古風(fēng)格的LOGO設(shè)計(jì)讓網(wǎng)站打開(kāi)的時(shí)候有了獨(dú)特的氣場(chǎng),而當(dāng)可交互的粒子特效出現(xiàn)的時(shí)候,用戶除了”Wow”大概也做不出別的表情吧。
Rightmove

漂亮的卡通式的字體設(shè)計(jì)延伸到背景的配色和細(xì)節(jié)上,居中的標(biāo)語(yǔ)以背景為舞臺(tái),占據(jù)視覺(jué)中心,同友好安定的環(huán)境融為一體,使得網(wǎng)站氛圍相當(dāng)不錯(cuò)。
St. Louis Browns

半透明的外觀設(shè)計(jì)使得網(wǎng)站的字體顯示效果獨(dú)樹一幟,整飭的字體排版和戲劇化的背景選取,兩者互相組合,但是又確保了識(shí)別度,設(shè)計(jì)師在此相當(dāng)用心。
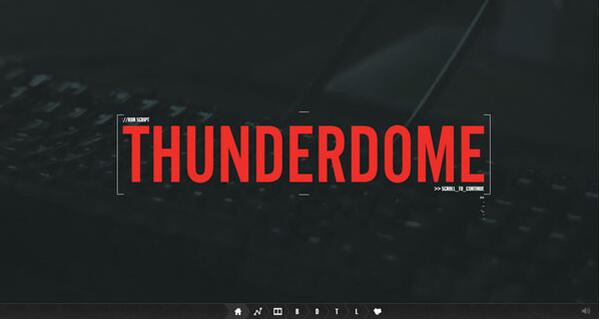
Thunderdome

極簡(jiǎn)的首頁(yè)設(shè)計(jì)讓整個(gè)頁(yè)面顯得干凈利落,雖然標(biāo)題字體并未經(jīng)過(guò)深入的設(shè)計(jì)和調(diào)整,但是強(qiáng)烈的色彩對(duì)比,大量的留白,柔和的背景和細(xì)小的裝飾性元素,讓頁(yè)面顯得主次分明。
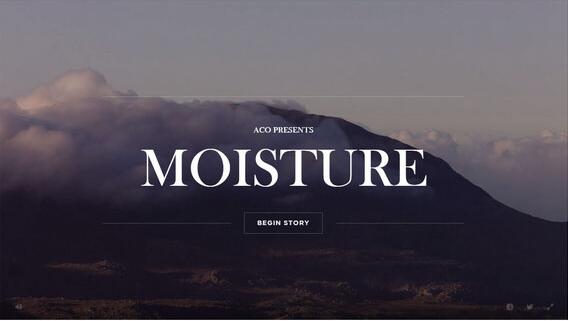
Moisture

充滿氣場(chǎng)的背景選擇使得自然的美感和氣勢(shì)展現(xiàn)得淋漓盡致,處于中心的文本因此而顯得相當(dāng)吸引人。簡(jiǎn)單的文本借助背景的氣勢(shì),從而顯得不那么簡(jiǎn)單,色彩上鮮明的對(duì)比也強(qiáng)化的信息的傳遞效率。
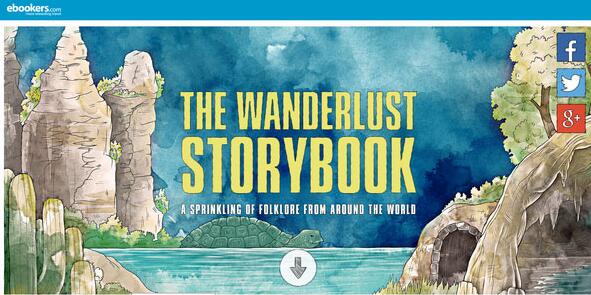
The Wanderlust Storybook

這個(gè)網(wǎng)站的設(shè)計(jì)師同樣使用了漂亮華麗的水彩插畫來(lái)作為背景,而以藍(lán)色為主的背景用了對(duì)比色黃色來(lái)作為網(wǎng)站標(biāo)題的色彩,對(duì)比強(qiáng)烈而又恰如其分。
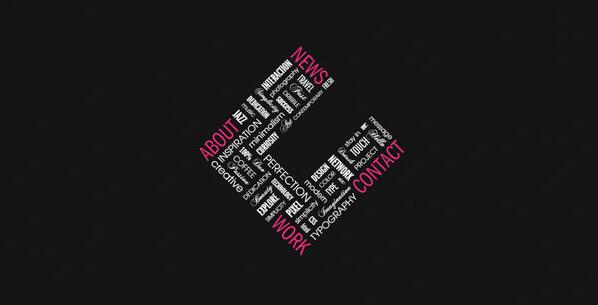
C2

這個(gè)網(wǎng)站的排版設(shè)計(jì)可以稱得上上一石二鳥。別具一格的排版設(shè)計(jì)絕對(duì)稱得上獨(dú)特,它不僅展現(xiàn)內(nèi)容還作為標(biāo)識(shí)而存在,此外它還具有導(dǎo)航的功能。
Ape Unit

這個(gè)極簡(jiǎn)的單色網(wǎng)站設(shè)計(jì)看起來(lái)夠清爽,導(dǎo)航設(shè)計(jì)也充分融入其中,這使得用戶毫無(wú)干擾地看到了網(wǎng)站的歡迎信息。
RC

設(shè)計(jì)師非常討巧地借助排版設(shè)計(jì)讓用戶注意到頁(yè)面中心交疊的RC Logo,又讓網(wǎng)頁(yè)的層次呈現(xiàn)在大家面前。
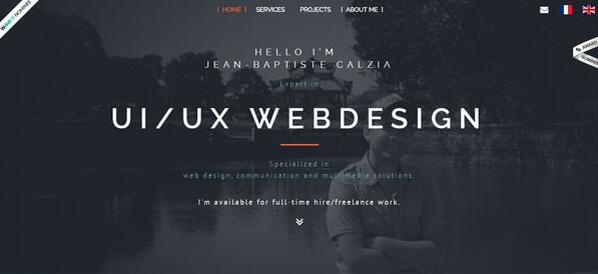
Jean Baptiste Calzia

網(wǎng)站的設(shè)計(jì)者重點(diǎn)在于引導(dǎo)用戶注意到網(wǎng)站的內(nèi)容和設(shè)計(jì)師本身的角色,而問(wèn)候語(yǔ)則居于次席,用來(lái)引導(dǎo)用戶關(guān)注主要內(nèi)容。
Pixelundcode

和之前的案例類似,黑白色調(diào)的配色是網(wǎng)站設(shè)計(jì)的重中之重,優(yōu)雅而高效地呈現(xiàn)出歡迎語(yǔ)。
51North

對(duì)于歐美國(guó)家而言,666是魔鬼的數(shù)字(而此刻在中國(guó)666的含義似乎更富于調(diào)侃一些),這種不吉利的數(shù)字會(huì)瞬間吸引訪客的注意力。
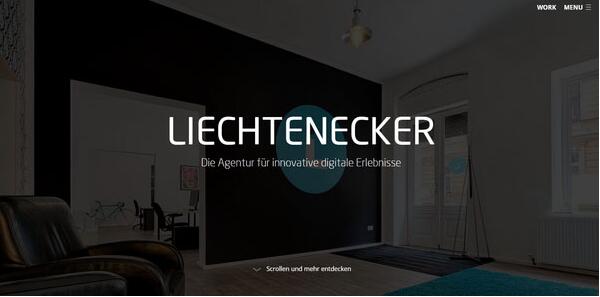
Liechtenecker

許多設(shè)計(jì)師對(duì)于這種暗背景+明文字的設(shè)計(jì)情有獨(dú)鐘,而兩者之間對(duì)比度的控制則是整個(gè)設(shè)計(jì)的重中之重。這個(gè)網(wǎng)站的設(shè)計(jì)明顯是老司機(jī),這種微妙和諧的感覺(jué)很是不錯(cuò)。
FiberSensing

動(dòng)靜結(jié)合是這個(gè)網(wǎng)頁(yè)的特色,動(dòng)態(tài)可交互的背景和前景靜態(tài)的文字等視覺(jué)元素達(dá)成了平衡,設(shè)計(jì)師成功地將柔和動(dòng)態(tài)元素、漸變背景和風(fēng)格穩(wěn)健扎實(shí)的字體搭配到了一起,讓整個(gè)設(shè)計(jì)相得益彰,動(dòng)靜相宜,強(qiáng)弱對(duì)照。
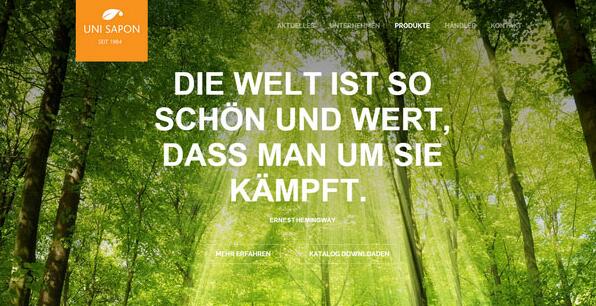
Uni Sapon

同樣的,壯觀的場(chǎng)景讓文字和背景有了充分的對(duì)比,背景的樹林所呈現(xiàn)出的角度讓這種氣勢(shì)足以凝聚到文字上,讓人難以忘懷。
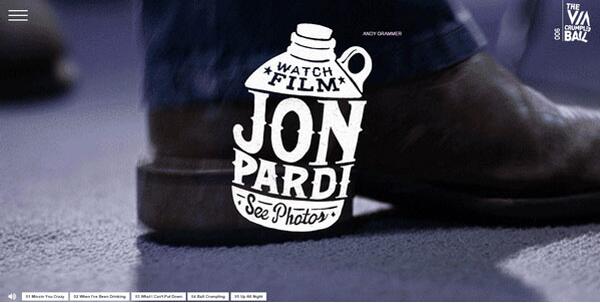
The Crumpled Ball

網(wǎng)站中漂亮的徽章設(shè)計(jì)和其中獨(dú)特的復(fù)古產(chǎn)品保持著相同的調(diào)性。獨(dú)特的產(chǎn)品設(shè)計(jì)和細(xì)致的文字/徽章設(shè)計(jì)反映了設(shè)計(jì)者統(tǒng)一的精神和風(fēng)格,值得學(xué)習(xí)。
La Dogana Food

La Dogana Food 還是更傾向于傳統(tǒng)的設(shè)計(jì)路線,用加粗的字體來(lái)讓吸引用戶的注意力。網(wǎng)站的設(shè)計(jì)對(duì)于用戶而言也相當(dāng)?shù)闹苯右子谩?/span>
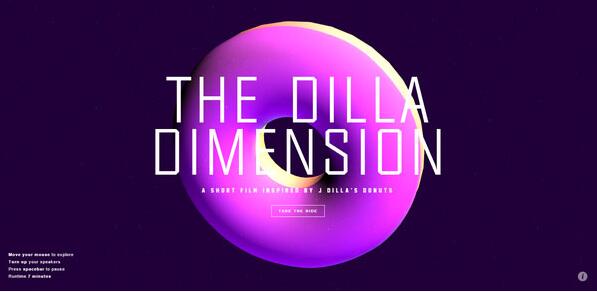
The Dilla Dimension

這個(gè)網(wǎng)站的設(shè)計(jì)相對(duì)而言比較有爭(zhēng)議,背景中的元素是動(dòng)態(tài)的,色調(diào)明亮,看起來(lái)有點(diǎn)奇怪,但是你不得不承認(rèn)它相當(dāng)?shù)哪芪说淖⒁饬?/span>——當(dāng)然也讓人注意到文字。